صياغة التميز في البرمجيات
دعنا نبني شيئاً استثنائياً معاً.
اعتمد على شركة Lasting Dynamics للحصول على جودة برمجيات لا مثيل لها.
Lasting Dynamics
يونيو 19, 2023 - 3 دقائق للقراءة

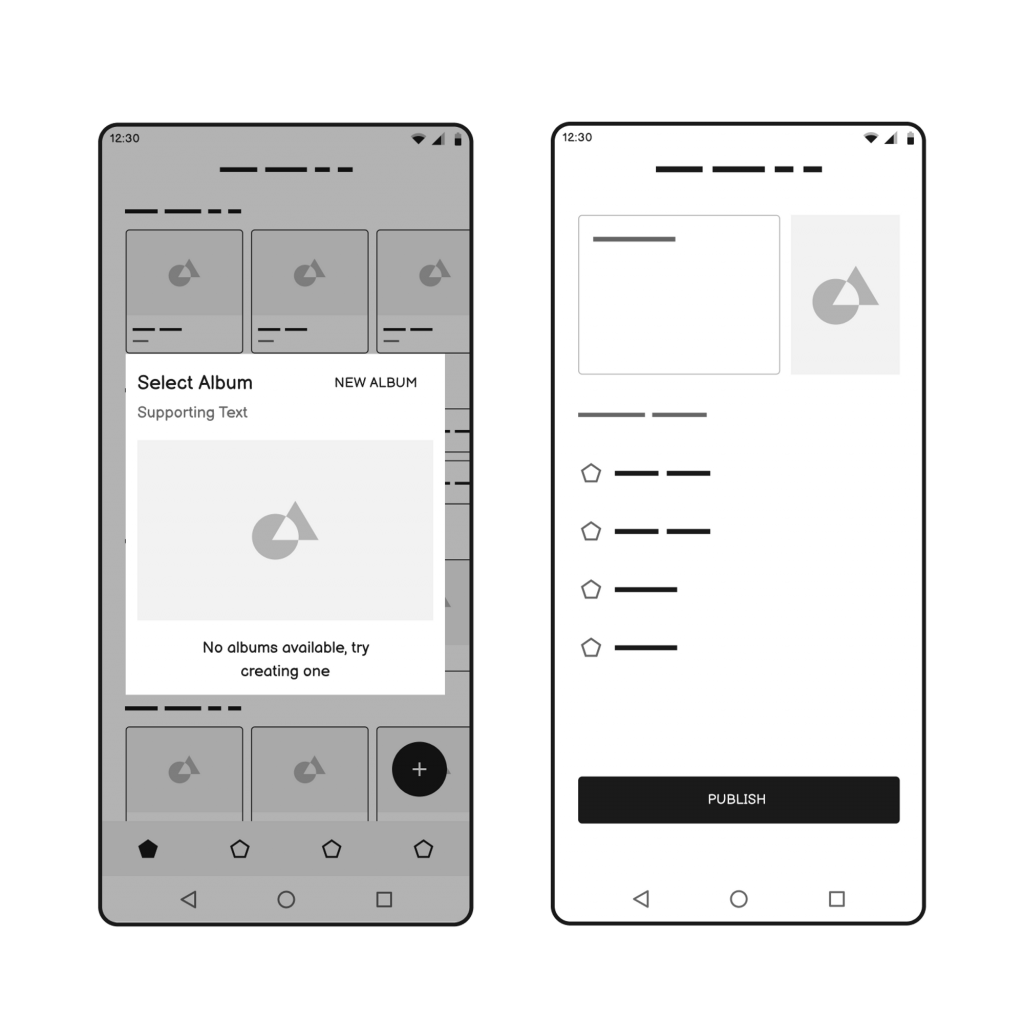
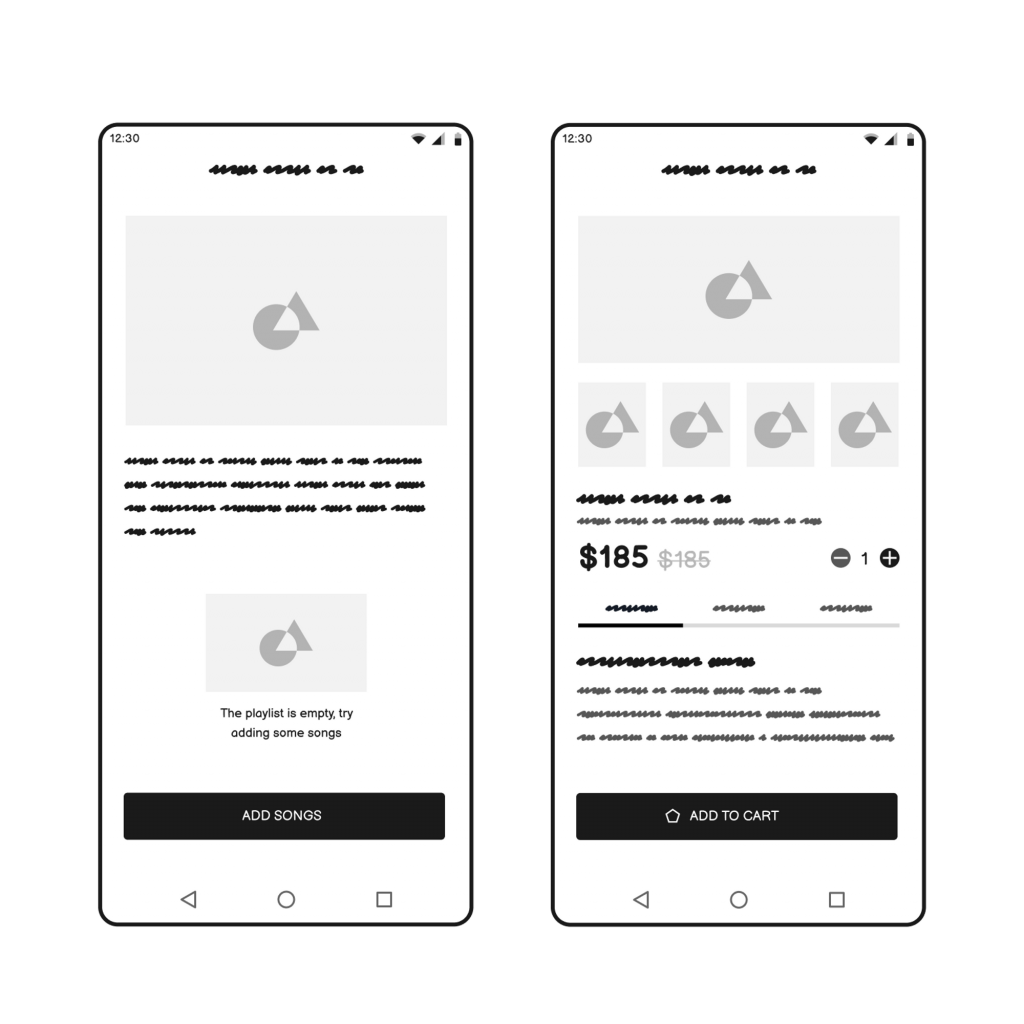
الطباعة يلعب دورًا حاسمًا في تصميم واجهة المستخدم لأنه يساعد على إنشاء تسلسل هرمي مرئي وتحسين سهولة القراءة ونقل شخصية العلامة التجارية. فهم الطريقة التي يمكن أن تؤثر بها الطباعة على جمالية التصميم والتأثير كيفية إدراك المستخدمين للواجهة وتفاعلهم معها ستوفر دائمًا منتجات أفضل.
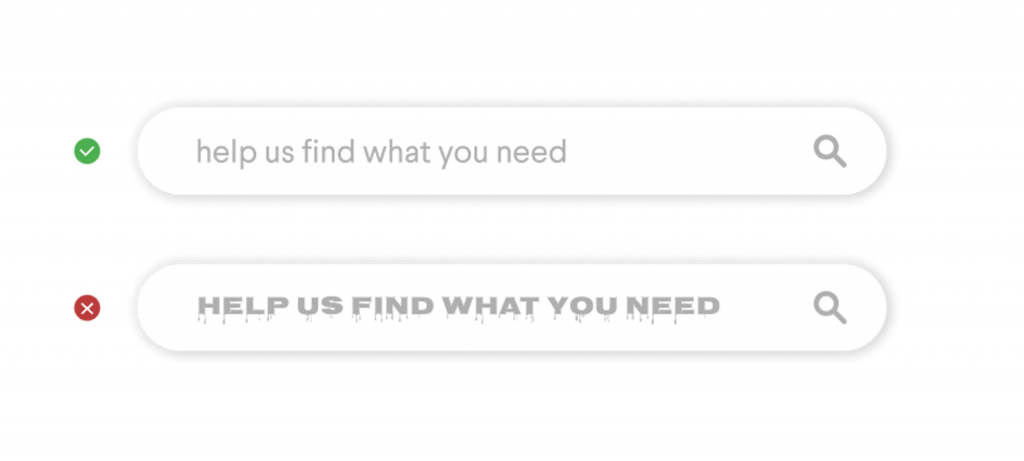
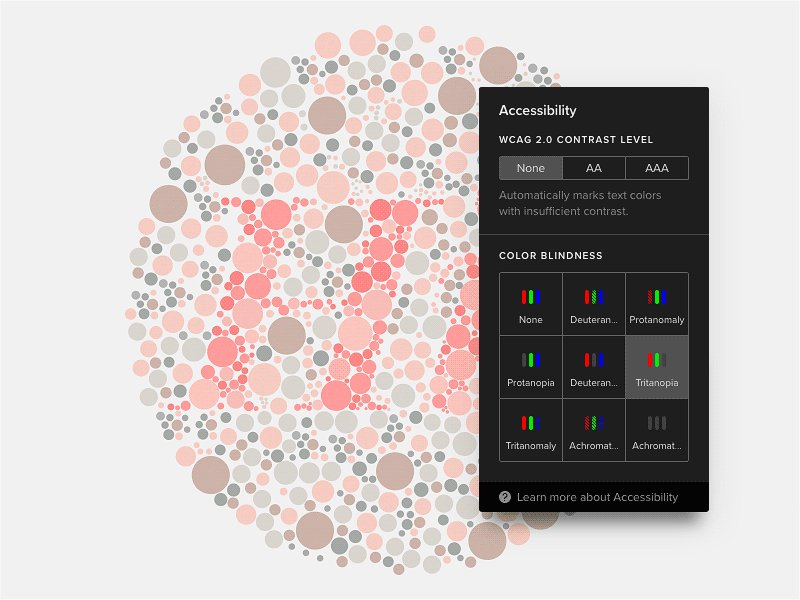
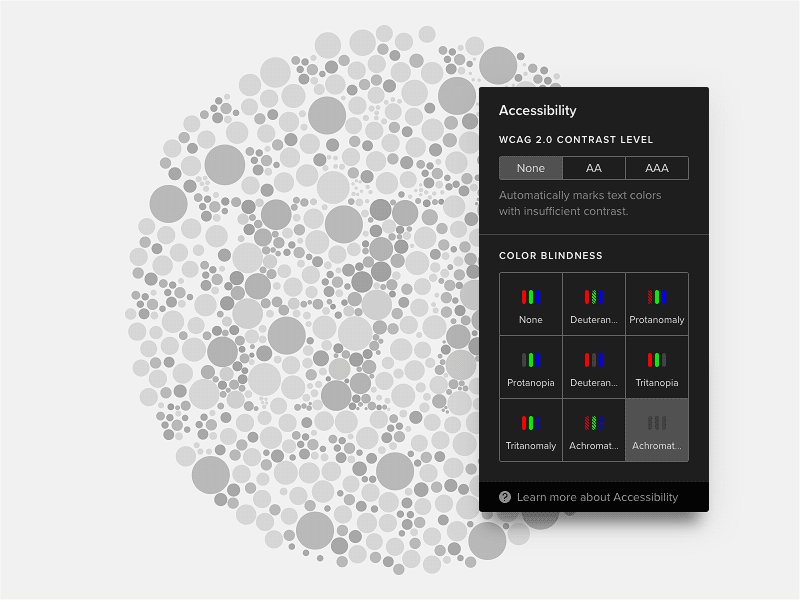
فقط انظر الفرق 👇

يمكن للمحرف المختار بعناية أن يجعل التصميم يبدو احترافيًا ومنظمًا وسهل الاستخدام، في حين أن خيارات الطباعة السيئة يمكن أن تجعله يبدو غير احترافي ومشوشًا ويصعب توجيه المستخدمين أثناء التنقل بين منتجاتنا.

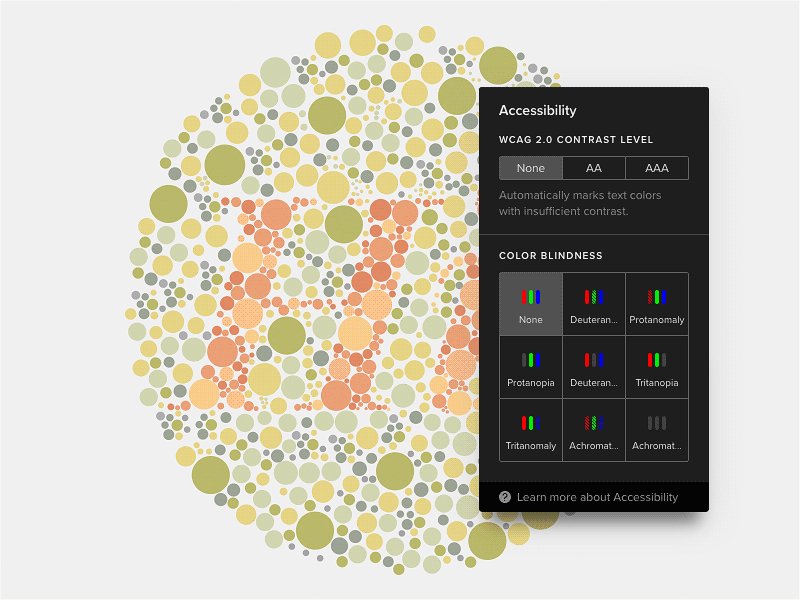
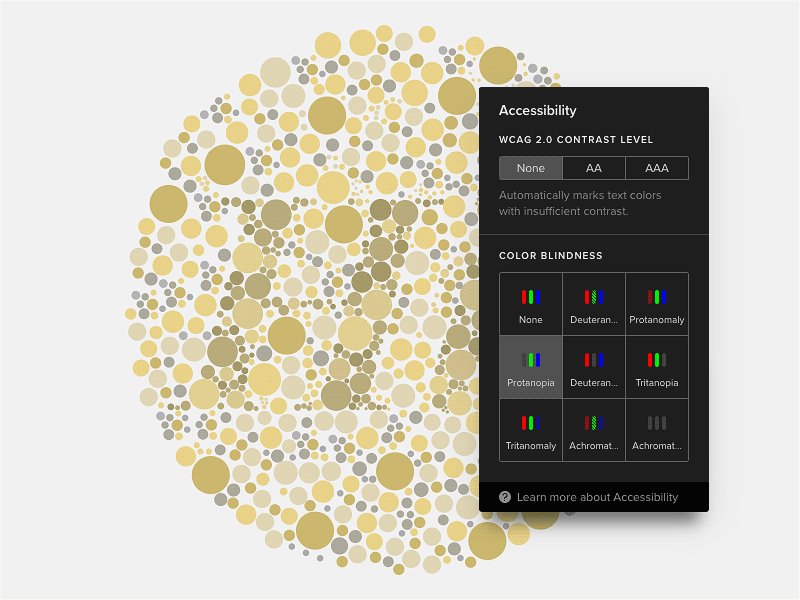
بالإضافة إلى ذلك، يمكن أن تؤثر الطباعة أيضًا على إمكانية الوصول من خلال التأكد من أن النص مقروء للأشخاص ذوي الإعاقات البصرية. بمجرد أن يفهم المصممون مدى أهمية الطباعة كعنصر حيوي في تصميم واجهة المستخدم، كلما كان ذلك يساعد على تحسين تجربة المستخدم وتوصيل الرسالة المقصودة بفعالية.
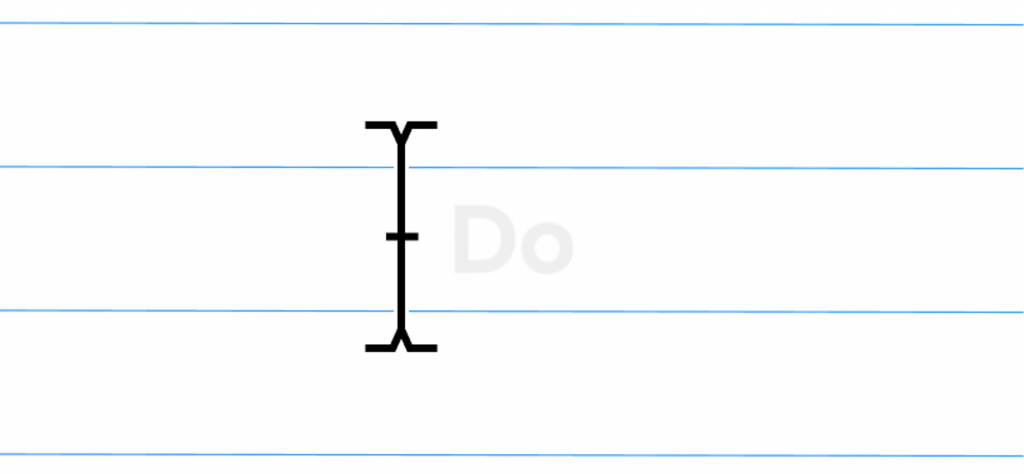
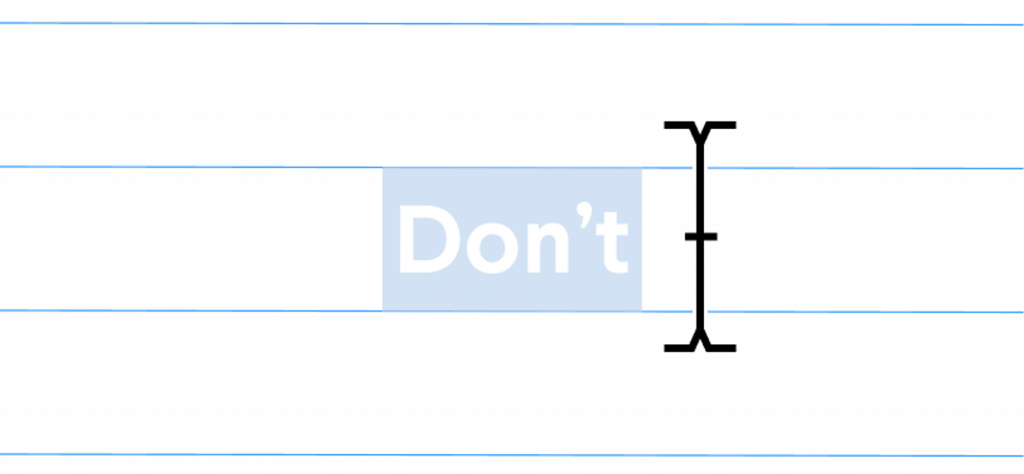
من خلال مراعاة معايير ومنطق التصميم هذه، يمكن للطباعة أن تعزز تجربة المستخدم بشكل فعال وتساعد في توصيل الرسائل المقصودة على منتجاتك.


➡️ الخطوط هي موارد قوية: في الواقع، صُمم بعضها خصيصاً لوضع الأطر السلكية، راجع هذين الخيارين:
يحتوي هذا الخط على وزن واحد فقط (دائري أو دائري أو مستدير أو كتلة) أو أن تكون نسخة مبسطة جدًا للعنصر النائب، فهي مفيدة حقًا في وضع الأطر السلكية منخفضة الدقة في السيناريوهات التي نريد فيها التركيز على ميزة أو قسم معين.

تنزيل التدفق بقلم دان روس هنا.
هذا هو الخيار المتاح لمحبي البرمجة السلكية المطبوعة، يحتوي البرنامج النصي المنقح على ثلاثة أوزان ويحاكي خط يد الشخص. إنه يوفر شكلاً ومظهراً جميلاً أثناء قيامه بعمله.

تنزيل منقحة السيناريو بقلم كريستيان ناهتس هنا.
دعنا نبني شيئاً استثنائياً معاً.
اعتمد على شركة Lasting Dynamics للحصول على جودة برمجيات لا مثيل لها.
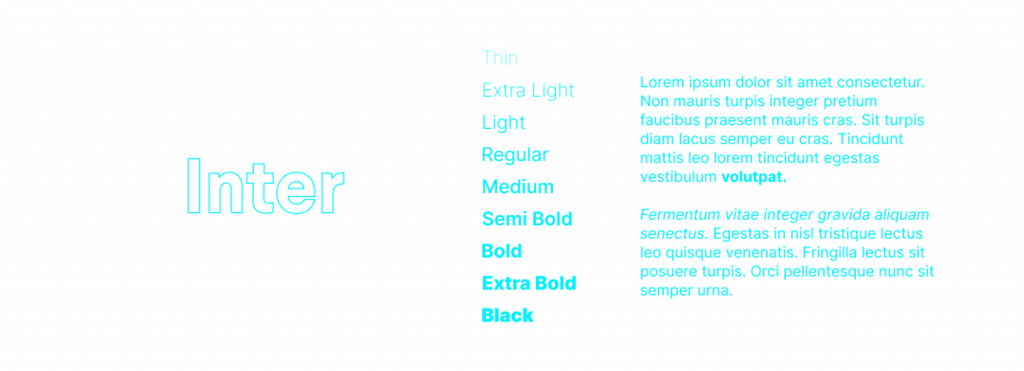
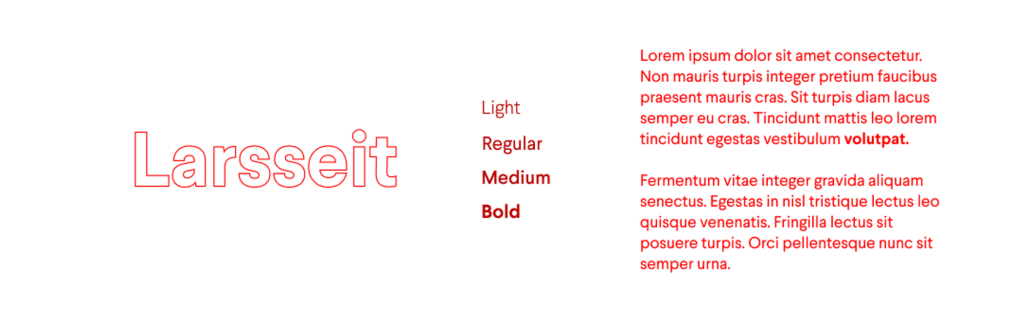
☝ قبل الانتهاء، فإن فريق Lasting Dynamics ستعرض بعض عائلات الخطوط المفضلة لدينا للعمل على الواجهات الرقمية:

تنزيل إنتر بقلم راسموس أندرسون هنا.

تنزيل لارسيت بقلم نيكو إينوسانتو هنا.

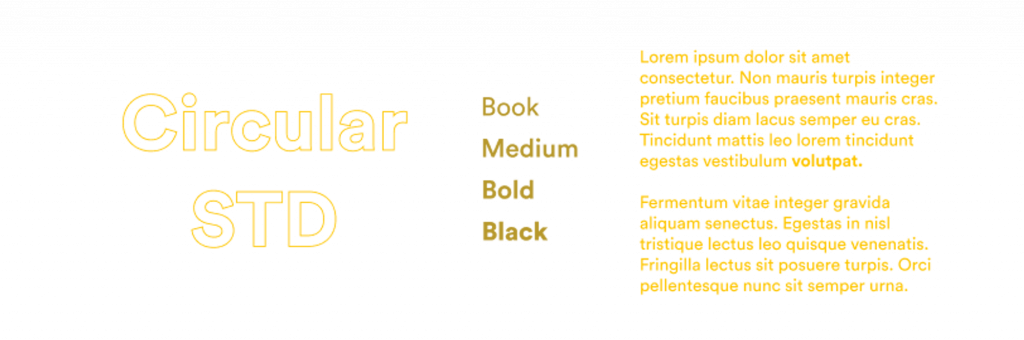
تنزيل التعميم STD بقلم لورينز برونر هنا.

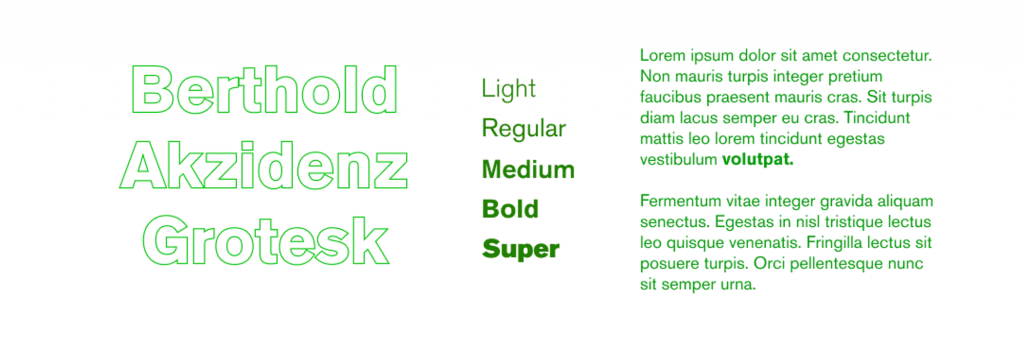
تنزيل بيرتولد أكزيدينز غروتسك بقلم فرديناند ثينهارتد هنا.
حوّل الأفكار الجريئة إلى تطبيقات قوية.
لنصنع معاً برمجيات تُحدث تأثيراً.
Lasting Dynamics
مصمم متعدد التخصصات مكرس الآن لواجهة المستخدم/تجربة المستخدم بعد تخرجه من أكاديمية أبل للمطورين. يسعده دائماً قبول التحديات الجديدة في الحياة وفي مجالات التصميم، ويكتشف دائماً حلولاً أو أساليب جديدة للمشاكل. اهتمامات فينتشنزو الرئيسية هي المنتجات الرقمية وبالطبع كل ما يتعلق بصناعة الأغذية والمشروبات. خلفيته في التصميم الجرافيكي وتصميم المنتجات تجعل رؤيته ونهجه موجهين لبناء تجارب ذات مغزى.