Lasting Dynamics
Jun 19, 2023 • 3 min read

Typography plays a crucial role in User Interface Design as it helps to create a visual hierarchy, improve readability, and convey a brand's personality. Understanding the way typography can impact the overall aesthetic of a design and influence how users perceive and interact with the interface will always provide better products.
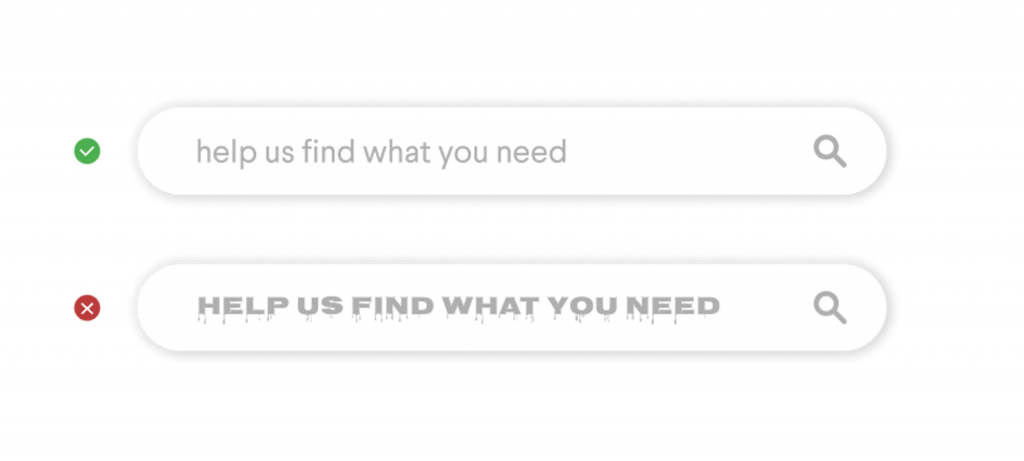
Just see the difference 👇

A well-selected typeface can make a design look professional, organized, and easy to use, while poor typography choices can make it look unprofessional, cluttered, and difficult to orientate the users while navigating our products.

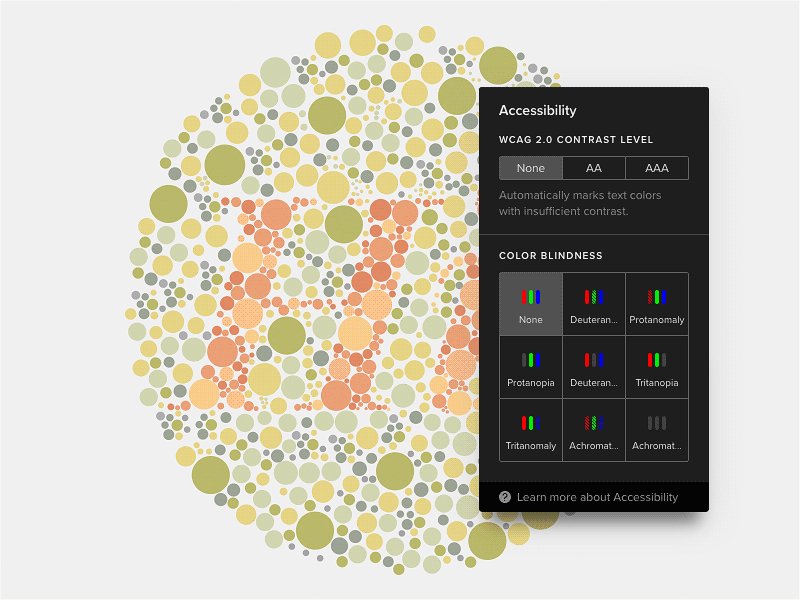
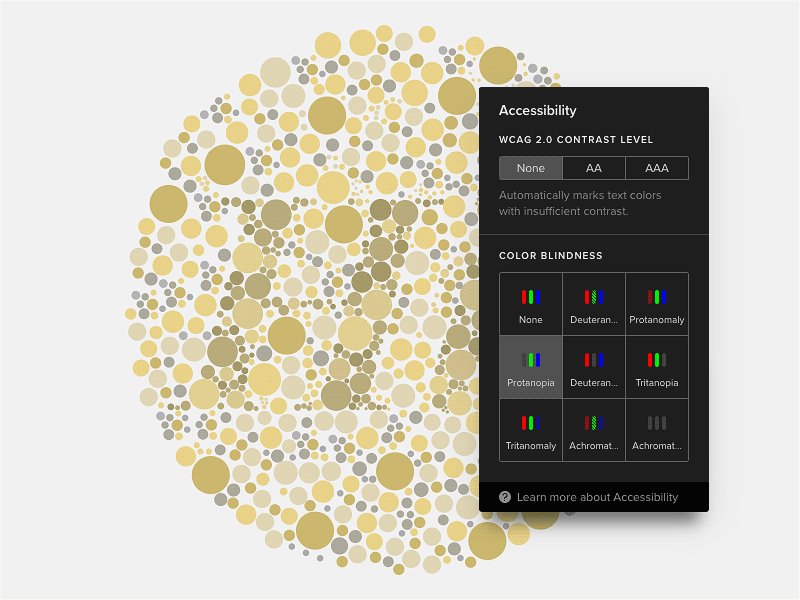
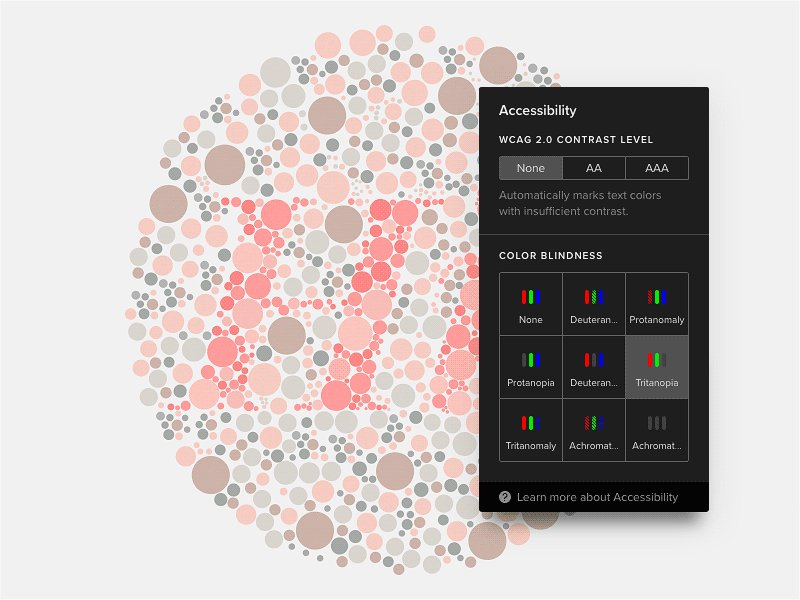
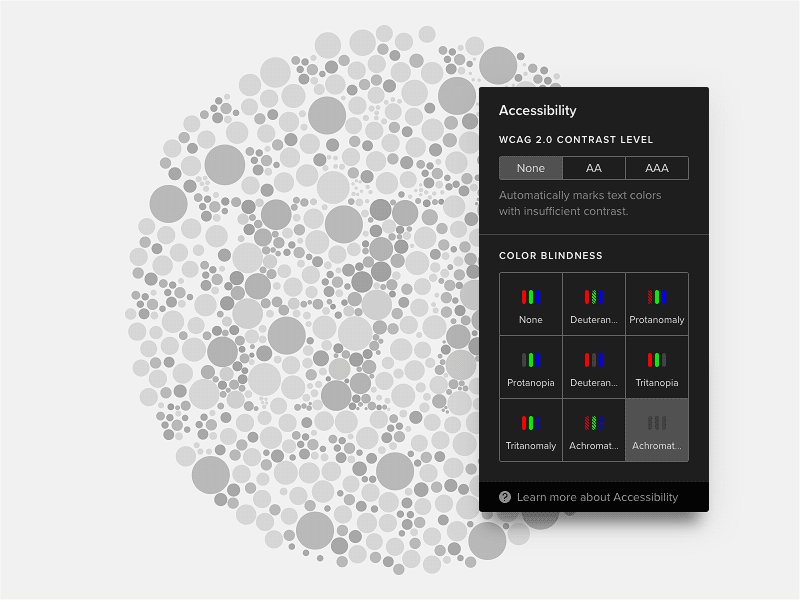
Additionally, typography can also affect accessibility by making sure text is legible for people with visual impairments. As soon as designers understand how essential is a typography as a vital component of User Interface Design, the sooner it will help to improve the User Experience and communicate the intended message effectively.
By considering these design criteria & logic, typography can effectively enhance the overall User Experience and help to communicate the intended messages on your products.


➡️ Fonts are powerful resources: in fact, some are specifically made for wireframing, check these two options:
This font has only one weight (circular, rounded or block) or and it’s meant to be a very simplified version for placeholder, it’s really helpful for low-fidelity wireframing in scenarios where we want to give focus to a specific feature or section.

Download Flow by Dan Ross here.
This is the option for the fans of printed wireframing, Redacted Script has three weights and emulates a persons handwriting. It provides a nice look and feel while doing it’s job.

Download Redacted Script by Christian Nahts here.
☝ Before finishing, the Lasting Dynamics team will show some of our favorite font families to work on digital interfaces:

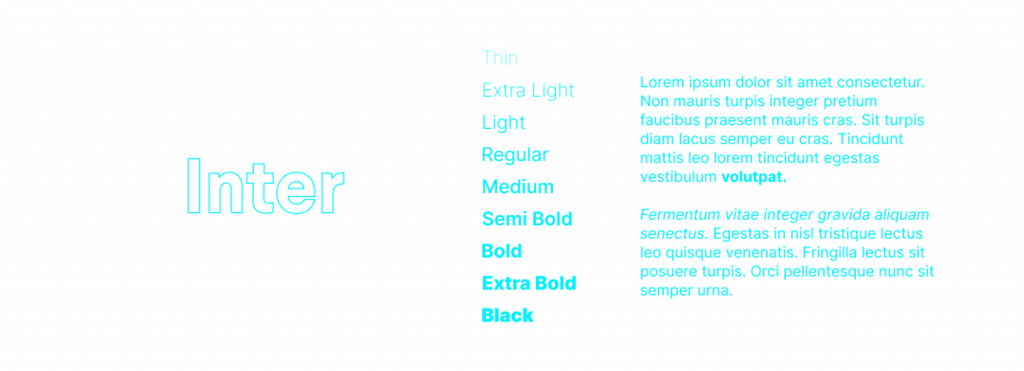
Download Inter by Rasmus Andersson here.

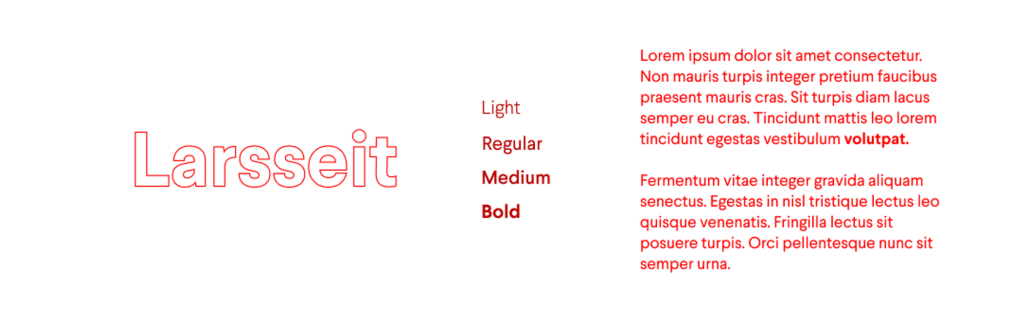
Download Larsseit by Nico Inosanto here.

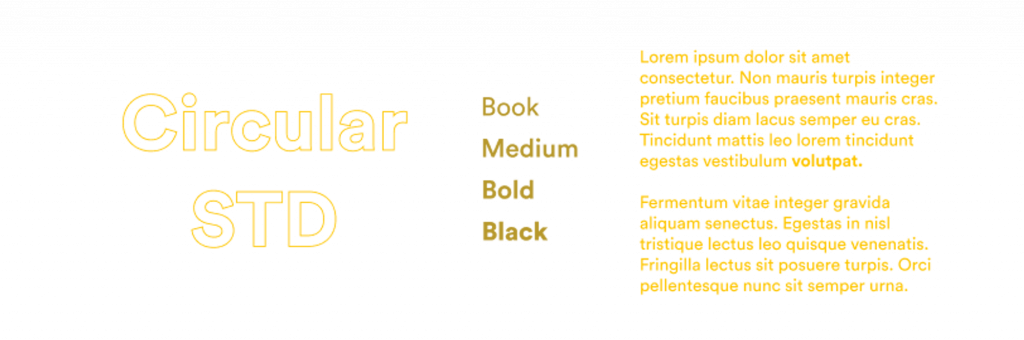
Download Circular STD by Laurenz Brunner here.

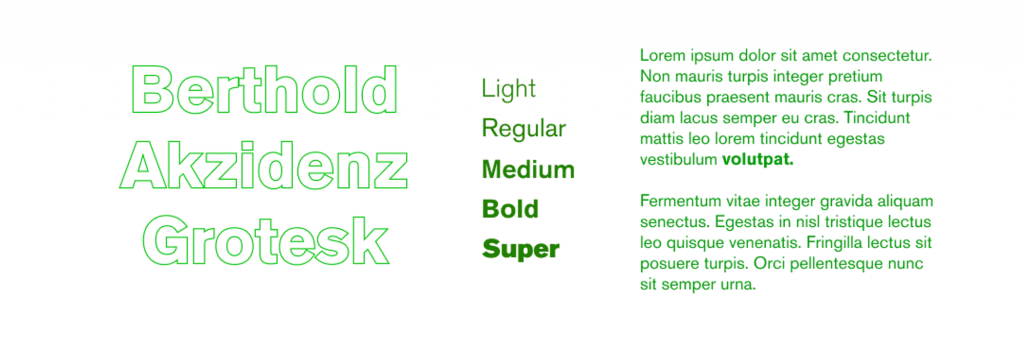
Download Berthold Akzidenz Grotesk by Ferdinand Theinhartd here.
Lasting Dynamics
Multidisciplinary designer now devoted to UI/UX after graduating from the Apple Developer Academy. He is always happy to accept new challenges in life and in design fields, discovering always new solutions or approaches to problems. Vincenzo’s main interests are Digital products and of course, everything related to Food & Beverage industry. His background in graphic and product design makes his vision and approach oriented to build meaningful experiences.