Å skape fremragende programvare
La oss bygge noe ekstraordinært sammen.
Stol på Lasting Dynamics for enestående programvarekvalitet.
Lasting Dynamics
mai 25, 2023 - 3 min lesing

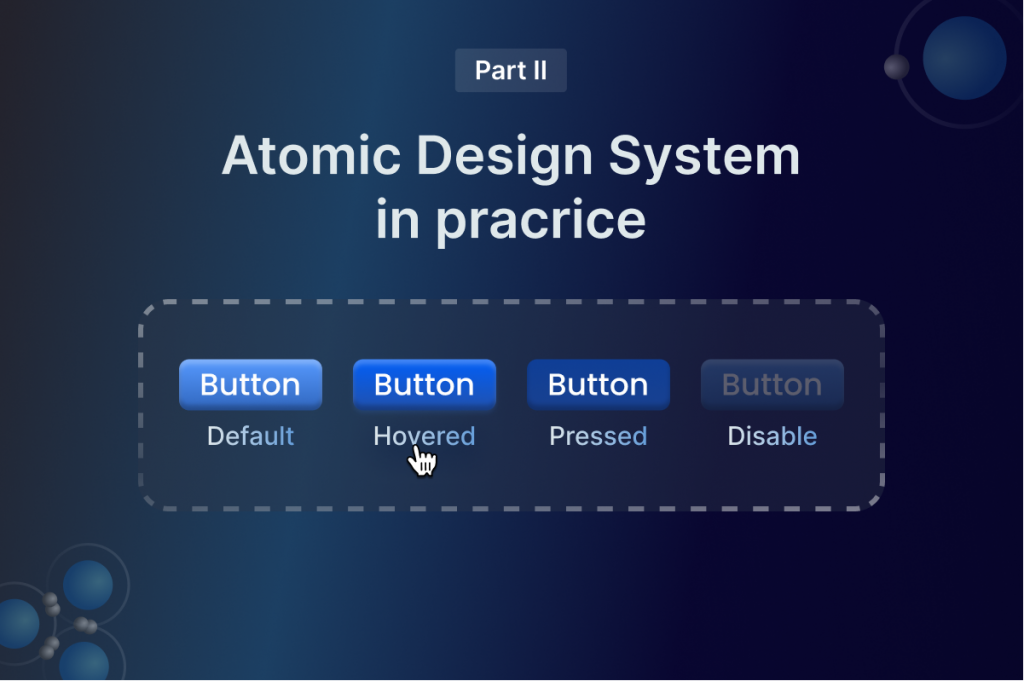
I den forrige artikkelI dette blogginnlegget vil vi vise deg hvordan du kan bruke den nye kunnskapen din i praksis. Som du vet, er det fem stadier av atomdesign:
I denne artikkelen skal vi lære de beste fremgangsmåtene for hvordan du bygger den i Figma.
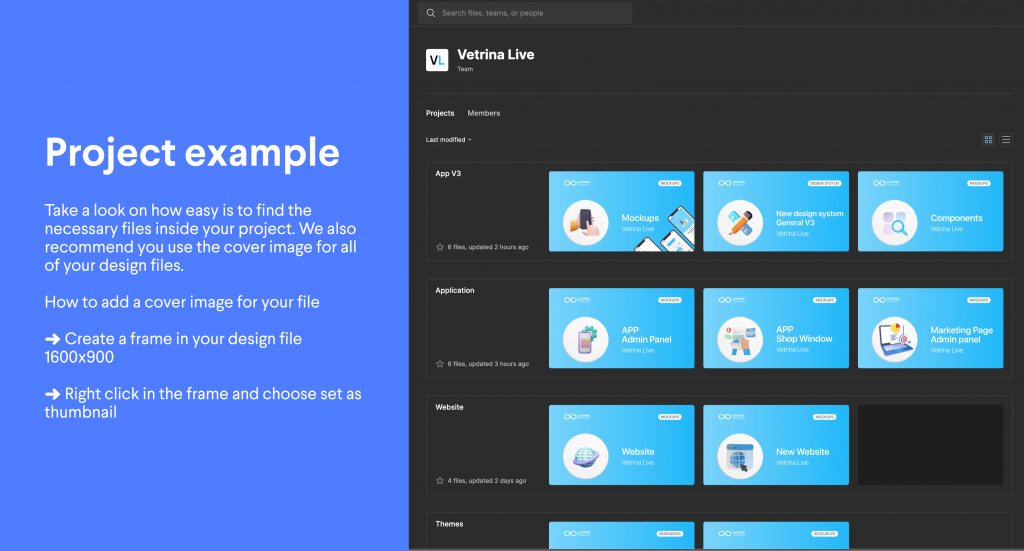
Men før vi begynner å lage det, la oss snakke litt om hvordan Lasting Dynamics-designteamet organiserer prosjektet. Først og fremst starter vi prosjektet ved å opprette et nytt team i Figma. I teamet oppretter vi nye prosjekter (tenk på det som mapper).
En god organisasjonsmetode er å dele opp prosjektet. Vi oppretter for eksempel et eget prosjekt for designsystemet der vi oppbevarer alle relaterte filer. Denne prosessen hjelper teamet vårt med å finne filene raskt og enkelt.
Et annet raskt tips til hvordan du kan organisere designsystemfilen din bedre, er å dele elementene inn i sider. Vi oppretter for eksempel en egen side for typografi, ikoner, mellomrom, rutenett og så videre. Vi synes denne organiseringen er veldig effektiv når det gjelder å vedlikeholde og oppdatere designsystemet og dele det med nye teammedlemmer.

Begynn med å bygge atomer i designsystemfilen din. Kjerneatomene i ethvert designsystem er typografi, farger, ikoner, mellomrom, rutenett og skygger. Velg ett for å komme i gang, og opprett en egen side i Figma med et selvforklarende navn, for eksempel typografi.
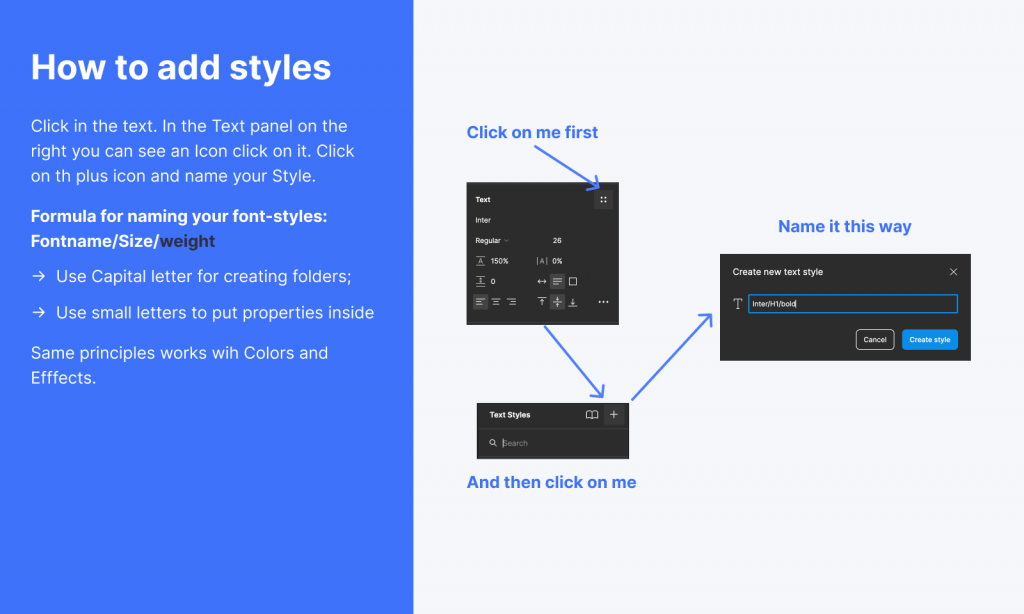
Vi anbefaler at du bruker stiler. Det er svært viktig å bruke riktige navnekonvensjoner for å organisere filene dine i Figma.
I dette eksemplet viser vi deg hvordan Lasting Dynamics-designteamet navngir stiler for Typography.

Først legger vi til skriftfamilien, deretter størrelsen (h1,h2,h3...) og vekt. I Figma ser det slik ut: Source Sans Pro/H1/bold. Vær oppmerksom på hvordan vi navngir den, da denne navnekonvensjonen er viktig for å opprette mapper i Figma. Vi bruker store bokstaver for mapper og skråstrek for undermapper, og små bokstaver for det som er inne i mappen. Og du bør få resultater som ligner på dette.
Det samme prinsippet følger vi med farger. Legg primærfargene dine til stiler, og opprett en mappe for dem. Hvis du har nyanser av en farge, oppretter du en egen mappe for den, og navngir den for eksempel Blå, og oppbevarer alle nyanser av denne fargen i denne mappen.
La oss bygge noe ekstraordinært sammen.
Stol på Lasting Dynamics for enestående programvarekvalitet.
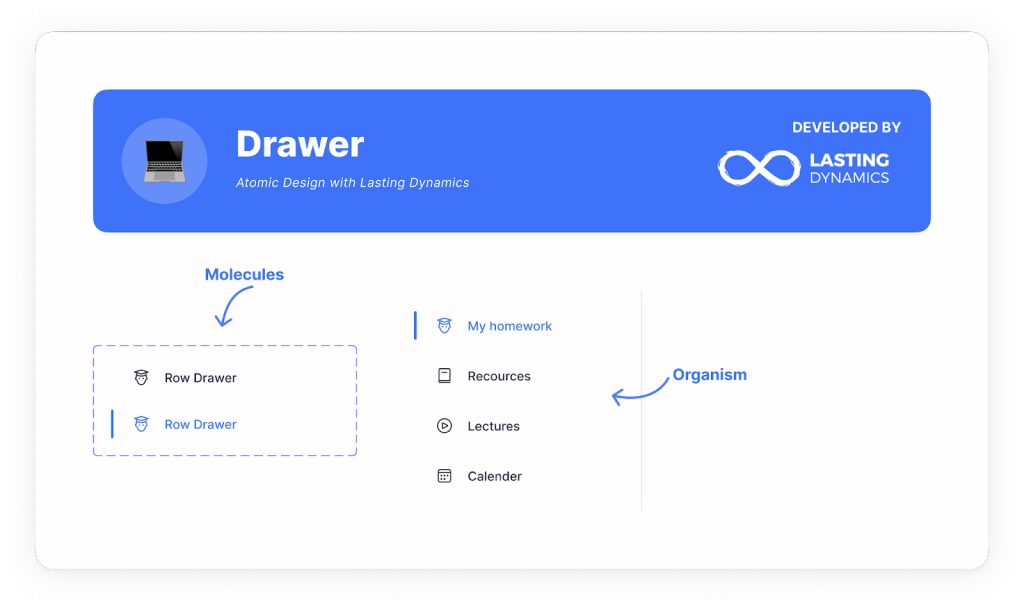
Når du er ferdig med å lage atomer, kan vi kombinere dem for å lage molekyler. La oss ta en titt på eksemplet med skuffen. Vi har to atomer som vi har opprettet: ikoner og skrifttype. Vi kan ramme dem sammen ved hjelp av den automatiske layoutfunksjonen i Figma og opprette en rad.

Opprett og navngi komponenten din. Nå har du et molekyl som du kan lage en skufforganisme av. Sett det inn i komponenten, og du er klar til å gjenbruke organismen din gjennom hele prosjektet.
Når vi har bygget atomene, molekylene og organismene våre, kan vi dra og slippe disse elementene fra designsystemet vårt og lage maler eller sider som sluttbrukeren vil se. Vi kan leke med Atomic-designelementene våre som med Lego, og bygge alle UI-elementer raskt og gjøre dem konsistente og gjenbrukbare i hele applikasjonen vår.

Husk at det er veldig viktig å navngi UI-elementene dine, og navnet bør være selvforklarende slik at du og teamkollegene dine kan bruke og oppdatere det i fremtiden. Her har vi laget et eksempel i Figma som du kan følge. Hvis du synes det er interessant, kan du dele det med kompisene dine.
Forvandle dristige ideer til kraftfulle applikasjoner.
La oss skape programvare som gjør en forskjell sammen.
Lasting Dynamics
Tverrfaglig designer som nå er dedikert til UI/UX etter å ha fullført Apple Developer Academy. Han er alltid glad for å ta imot nye utfordringer i livet og på designfeltet, og oppdager alltid nye løsninger eller tilnærminger til problemer. Vincenzos hovedinteresser er digitale produkter og selvfølgelig alt som er relatert til mat- og drikkevareindustrien. Hans bakgrunn innen grafisk design og produktdesign gjør at hans visjon og tilnærming er orientert mot å bygge meningsfulle opplevelser.