Din visjon, vår kodeks
Forvandle dristige ideer til kraftfulle applikasjoner.
Let’s create software that makes an impact together.
Lasting Dynamics
okt 14, 2022 • 3 min read

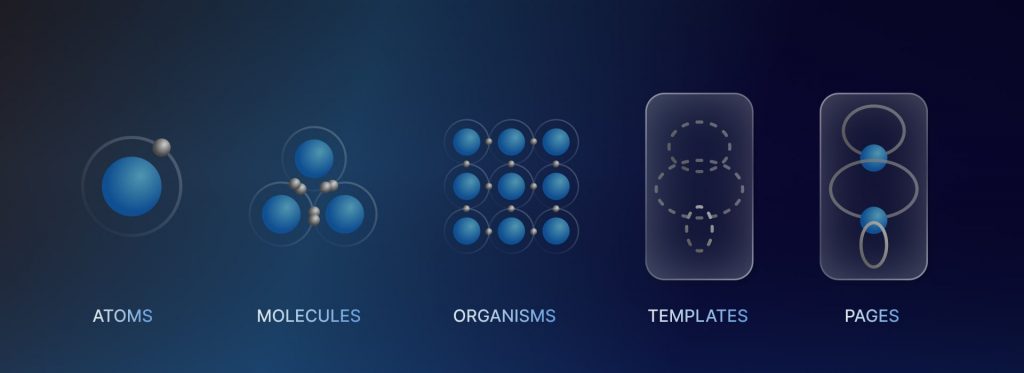
Bransjer som arkitektur, industridesign og bilindustrien har utviklet smarte modulære systemer for produksjon av ekstremt komplekse objekter som fly, skip og skyskrapere. Inspirert av dette, Brad Frost foreslo Atomic Design-systemet, en metodikk som består av fem distinkte stadier som arbeider sammen for å skape et mer hierarkisk system for grensesnittdesign. De fem trinnene i Atomic Design er

Atomer i det atomiske designsystemet er de minste enkeltelementene som knapper, innganger, bokser, merker og lenker. De kan utformes ved å kombinere visuell stil, farge og type. På samme måte kan vi skape andre atomer i systemet. Atomer er også grunnlaget for designsystemer som fonter, animasjoner, fargepaletter, skyggestiler og alle elementene som skaper CSS-stiler. Hvert atom har sine egne egenskaper og variasjoner.

Molekyler er den nest største byggesteinen, skapt ved sammenføyning av ulike atomer. Det er mulig å bryte dem ned, konseptuelt, til noe som er lettere å fordøye. I grensesnitt er molekyler relativt enkle grupper av brukergrensesnittelementer som fungerer sammen som en enhet, for eksempel kan en skjemaetikett, en søkeinngang og en knapp settes sammen til et søkeskjemamolekyl. Hvert molekyl kan ha forskjellige tilstander eller variasjoner, og de vil bli gjenbrukt i mockupene på forskjellige måter og til forskjellige formål.

Organismer er mer komplekse UI-komponenter som består av grupper av molekyler og/eller atomer eller andre organismer. Disse elementene danner distinkte deler av et grensesnitt. Organismer kan bestå av lignende eller forskjellige molekyltyper, for eksempel en topptekst på alle nettsteder vi besøker. Noen vanlige organismer er kort, navigasjon, overskrifter og datatabeller. Etter det har vi designet atomer, molekyler og organismer. Nå er vi klare til å begynne å kombinere dem i en malside!

Her slutter kjemien, for maler er enheter laget av ulike organismer som kombineres for å skape en side eller en visning. Maler er objekter på sidenivå som plasserer komponenter i en layout og uttrykker designets underliggende innholdsstruktur. For å bygge videre på det forrige eksempelet kan vi ta overskriftsorganismen og bruke den på en hjemmesidemal. Et annet viktig kjennetegn ved maler er at de fokuserer på sidens underliggende innholdsstruktur i stedet for sidens endelige innhold.

Sider er spesifikke forekomster av maler som viser hvordan brukergrensesnittet ser ut med ekte, representativt innhold på plass. Hvis vi bygger videre på det forrige eksempelet, kan vi ta malen for startsiden og legge inn representativ tekst, bilder og medier i malen for å vise ekte innhold i aksjon. Dette er den mest konkrete fasen av atomdesign, for det er tross alt dette brukerne vil se og samhandle med når de besøker et nettsted eller bruker en app.
Fordeler med å bygge et designsystem med atomdesign:
Atomic Design er en slik metode for å beskrive og praktisere designsystemer, samtidig som de blir stadig viktigere i dagens verden med rask vekst og behov for helhetlige produkter. Disse designsystemene gjør det mulig for teamene å bygge bedre produkter raskere, som brukerne forstår fordi språket er konsistent på tvers av alle berøringspunkter.
Forvandle dristige ideer til kraftfulle applikasjoner.
Let’s create software that makes an impact together.
Lasting Dynamics
Tverrfaglig designer som nå er dedikert til UI/UX etter å ha fullført Apple Developer Academy. Han er alltid glad for å ta imot nye utfordringer i livet og på designfeltet, og oppdager alltid nye løsninger eller tilnærminger til problemer. Vincenzos hovedinteresser er digitale produkter og selvfølgelig alt som er relatert til mat- og drikkevareindustrien. Hans bakgrunn innen grafisk design og produktdesign gjør at hans visjon og tilnærming er orientert mot å bygge meningsfulle opplevelser.