打造卓越软件
让我们一起创造非凡。
Lasting Dynamics 提供无与伦比的软件质量。
Lasting Dynamics
10 月 14, 2022 - 3 分钟阅读

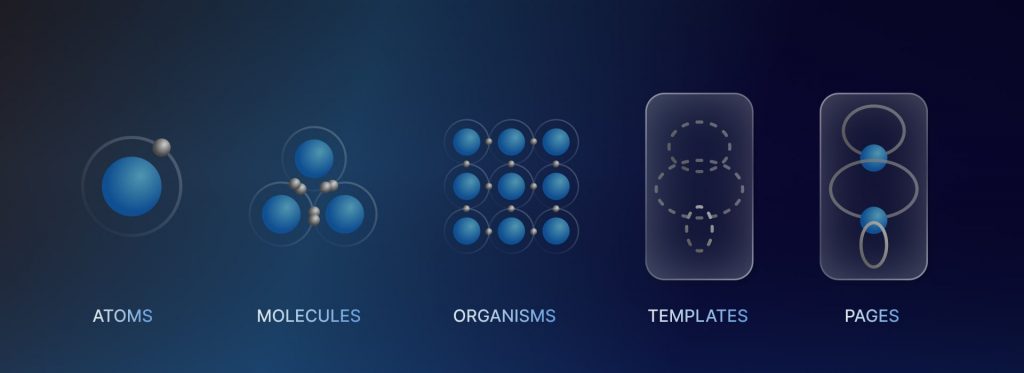
建筑、工业设计和汽车等行业已经开发出智能模块化系统,用于制造飞机、轮船和摩天大楼等极其复杂的物体。受此启发、 布拉德-弗罗斯特 提出了原子设计系统,这是一种由五个不同阶段组成的方法论,通过这五个阶段的合作,可以更有层次地创建一个界面设计系统。原子设计的五个阶段是

原子设计系统中的原子是最小的单个元素,如按钮、输入、方框、徽章和链接。它们可以通过组合视觉风格、颜色和类型进行设计。同样,我们还可以创建系统中其他不同的原子。原子也是设计系统的基础,例如字体、动画、调色板、阴影样式以及创建 CSS 样式的所有元素。每个原子都有自己的属性和变化。

分子是第二大构件,由不同的原子连接而成。我们可以从概念上将它们分解成更容易消化的东西。例如,表单标签、搜索输入和按钮可以连接在一起,形成一个搜索表单分子。每个分子都可以有不同的状态或变化,它们将以不同的方式、出于不同的目的在模型中重复使用。

生物体是由分子组和/或原子组或其他生物体组成的更为复杂的 UI 元件。这些元素构成了界面的不同部分。有机体可以由相似或不同的分子类型组成,例如我们访问的每个网站上的页眉。一些常见的有机体包括卡片、导航、页眉和数据表。之后,我们设计了原子、分子和有机体。我们准备开始将它们组合到一个模板页面中!

化学反应到此结束,因为模板是由不同有机体制作的实体,它们组合在一起创建页面或视图。模板是页面级对象,可将组件放入布局中,并阐明设计的底层内容结构。在前面例子的基础上,我们可以将标题有机体应用到主页模板中。模板的另一个基本特征是,它们侧重于页面的底层内容结构,而不是页面的最终内容。

页面是模板的具体实例,它展示了用户界面在包含真实代表性内容时的样子。在前一个例子的基础上,我们可以使用主页模板,将具有代表性的文字、图片和媒体内容添加到模板中,以展示真实的操作内容。这是最具体的原子设计阶段,毕竟这是用户访问网站或使用应用程序时将看到的内容,并与之进行交互。
用原子设计构建设计系统的好处:
原子设计是描述和实践设计系统的一种方法,而在快速发展和需要整体产品的当今世界,它们正变得必不可少。这些设计系统能让团队更快地打造出更好的产品,并让用户理解这些产品,因为在每一个接触点上使用的语言都是一致的。
在下一篇文章中,我们将向您介绍如何将原子方法论应用到您的设计中。 投资组合 发现精美的应用程序和设计。
让我们一起创造非凡。
Lasting Dynamics 提供无与伦比的软件质量。
将大胆的想法转化为强大的应用。
让我们一起创造出具有影响力的软件。
Lasting Dynamics
多学科设计师,毕业于苹果开发者学院(Apple Developer Academy),现致力于用户界面/用户体验(UI/UX)设计。他总是乐于接受生活和设计领域的新挑战,发现解决问题的新方案或新方法。Vincenzo 的主要兴趣是数码产品,当然还有与食品和饮料行业相关的一切。他在平面设计和产品设计方面的背景使他的视野和方法以打造有意义的体验为导向。