打造卓越软件
让我们一起创造非凡。
Lasting Dynamics 提供无与伦比的软件质量。
Lasting Dynamics
5 月 25, 2023 - 3 分钟阅读

在以前的 条在本博文中,我们将向您介绍如何将新知识付诸实践。众所周知,原子设计分为五个阶段:
在本文中,我们将学习如何在 Figma 中构建的最佳实践。
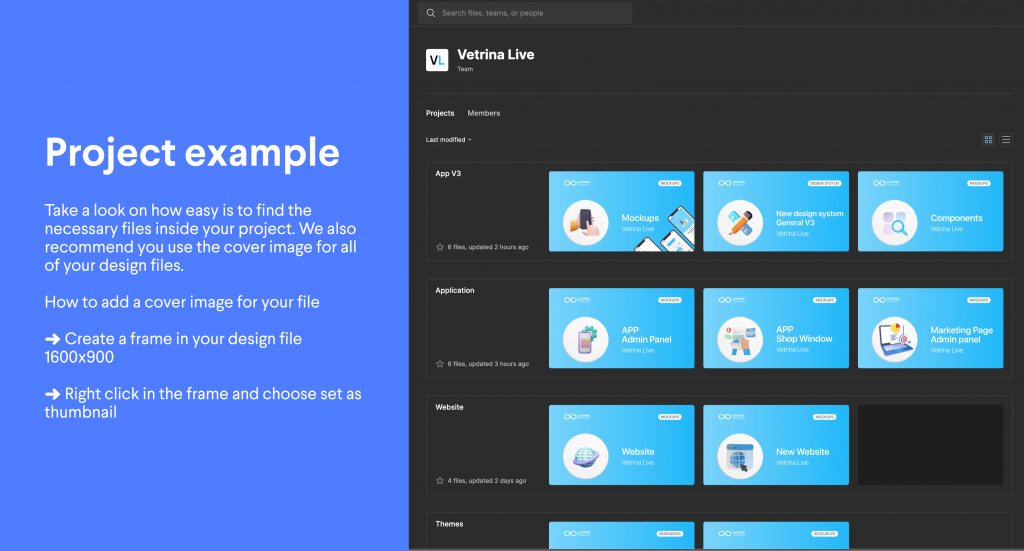
但在开始创建之前,我们先来谈谈 Lasting Dynamics 设计团队是如何组织项目的。首先,我们在 Figma 中创建一个新团队,以此开始我们的项目。在团队中,我们创建新项目(将其视为文件夹)。
一个好的组织做法是划分项目。例如,我们为设计系统创建了一个单独的项目,用于保存所有相关文件。这一过程有助于我们的团队轻松快速地找到文件。
关于如何更好地组织设计系统文件的另一个小窍门是将元素划分成不同的页面。例如,我们会为排版、图标、间距、网格等创建单独的页面。我们发现,这种组织方式对于维护和更新设计系统以及与新团队成员共享设计系统非常有效。

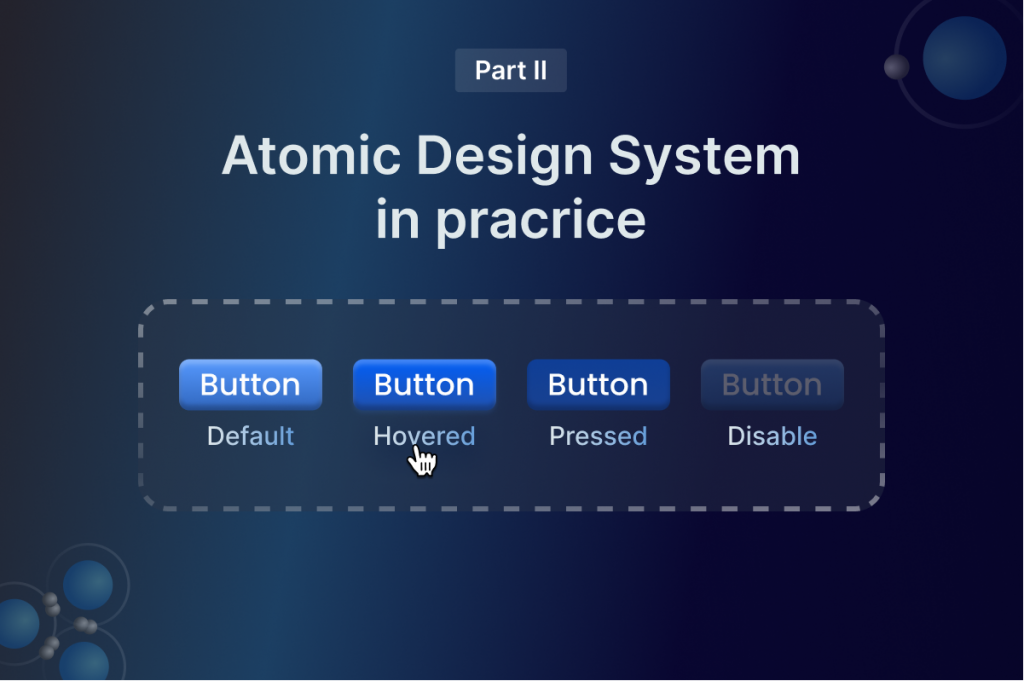
首先,开始在设计系统文件中构建原子。任何设计系统的核心原子都包括排版、颜色、图标、间距、网格和阴影。选择其中一个开始,在 Figma 中创建一个单独的页面,并以不言自明的方式命名,例如 "排版"。
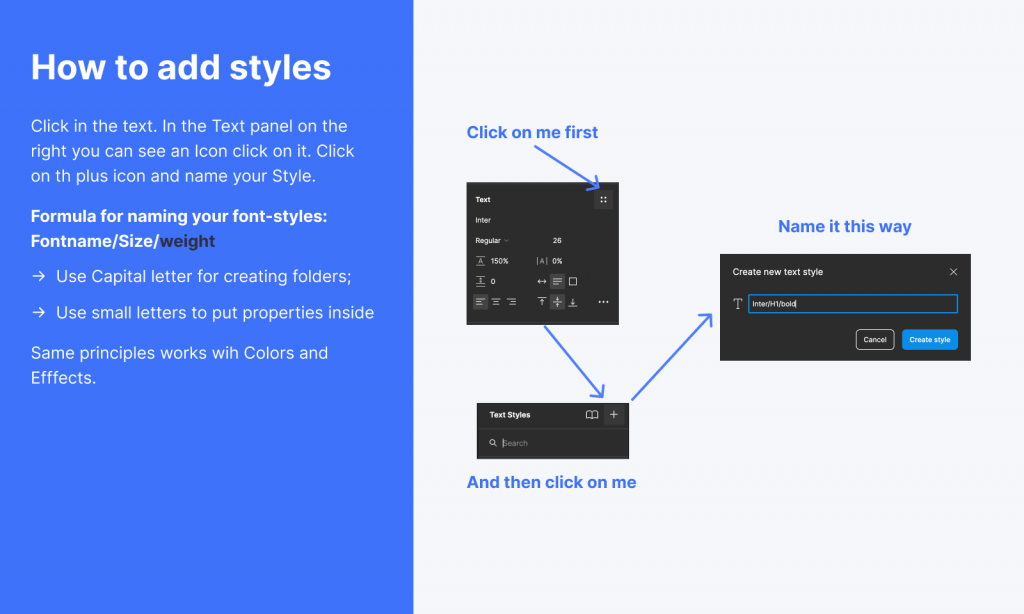
我们建议您使用样式。使用正确的命名约定在 Figma 中组织文件非常重要。
在本示例中,我们将向您展示 Lasting Dynamics 设计团队如何为排版命名样式。

首先,我们添加字体家族,然后添加大小(h1、h2、h3......)和权重。在 Figma 中是这样的 Source Sans Pro/H1/bold 字体.请注意我们的命名方式,因为这种命名方式对于在 Figma 中创建文件夹非常重要。文件夹大写,子文件夹使用斜线,文件夹内的内容使用小写字母。您应该会得到与此类似的结果。
我们对颜色也遵循同样的原则。将主要颜色添加到样式中,并为其创建一个文件夹。如果您有某种颜色的色调或色差,请为其创建一个单独的文件夹,并命名为 "蓝色",并将该颜色的所有色调或色差保存在此文件夹中。
让我们一起创造非凡。
Lasting Dynamics 提供无与伦比的软件质量。
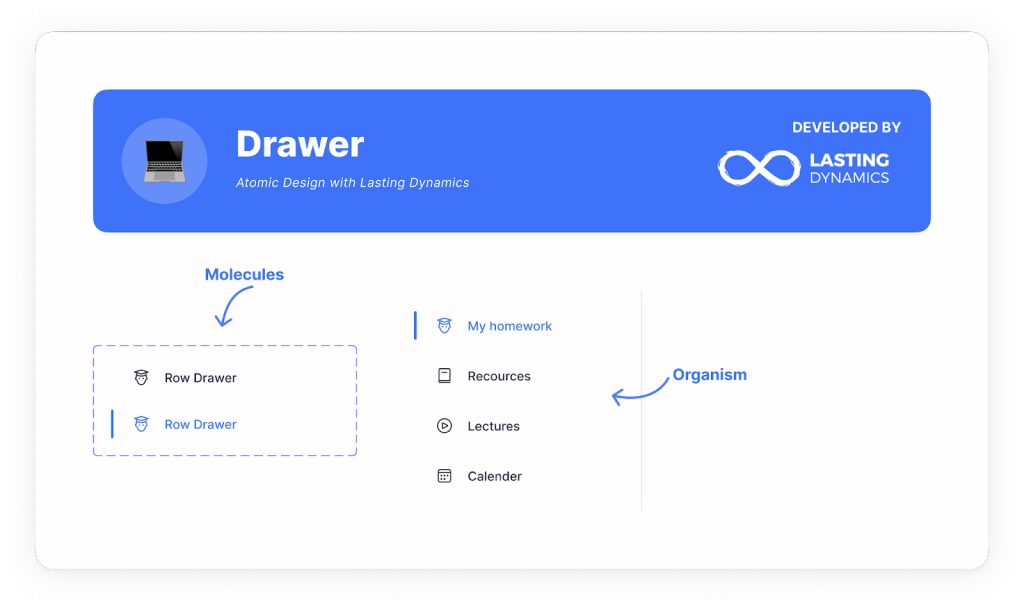
创建完原子后,我们就可以将它们组合起来创建分子了。让我们来看看抽屉的例子。我们创建了两个原子:图标和字体。我们可以使用 Figma 的自动布局功能将它们组合在一起,然后创建一行。

创建并命名您的组件。现在你有了一个分子,可以用它来创建一个抽屉生物体。将它放入组件中,就可以在整个项目中重复使用你的生物体了。
构建原子、分子和有机体后,我们可以从设计系统中拖放这些元素,并创建最终用户将看到的模板或页面。我们可以像玩乐高一样玩原子设计元素,快速创建任何用户界面元素,并使它们在整个应用程序中保持一致并可重复使用。

请记住,用户界面元素的命名非常重要,而且名称应一目了然,以便您和您的队友今后使用和更新。在此,我们用 Figma 制作了一个示例供您参考。如果您觉得有趣,请与您的队友分享。
将大胆的想法转化为强大的应用。
让我们一起创造出具有影响力的软件。
Lasting Dynamics
多学科设计师,毕业于苹果开发者学院(Apple Developer Academy),现致力于用户界面/用户体验(UI/UX)设计。他总是乐于接受生活和设计领域的新挑战,发现解决问题的新方案或新方法。Vincenzo 的主要兴趣是数码产品,当然还有与食品和饮料行业相关的一切。他在平面设计和产品设计方面的背景使他的视野和方法以打造有意义的体验为导向。