打造卓越软件
让我们一起创造非凡。
Lasting Dynamics 提供无与伦比的软件质量。
Lasting Dynamics
6 月 19, 2023 • 3 min read

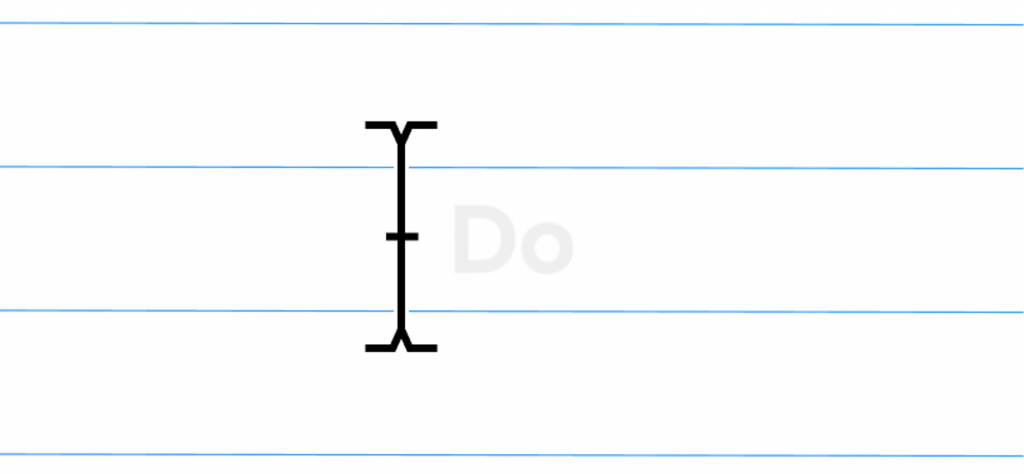
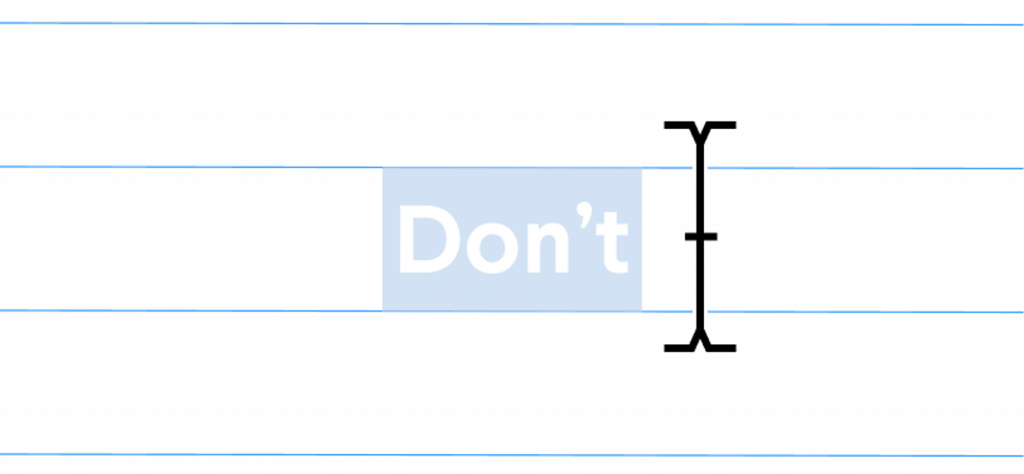
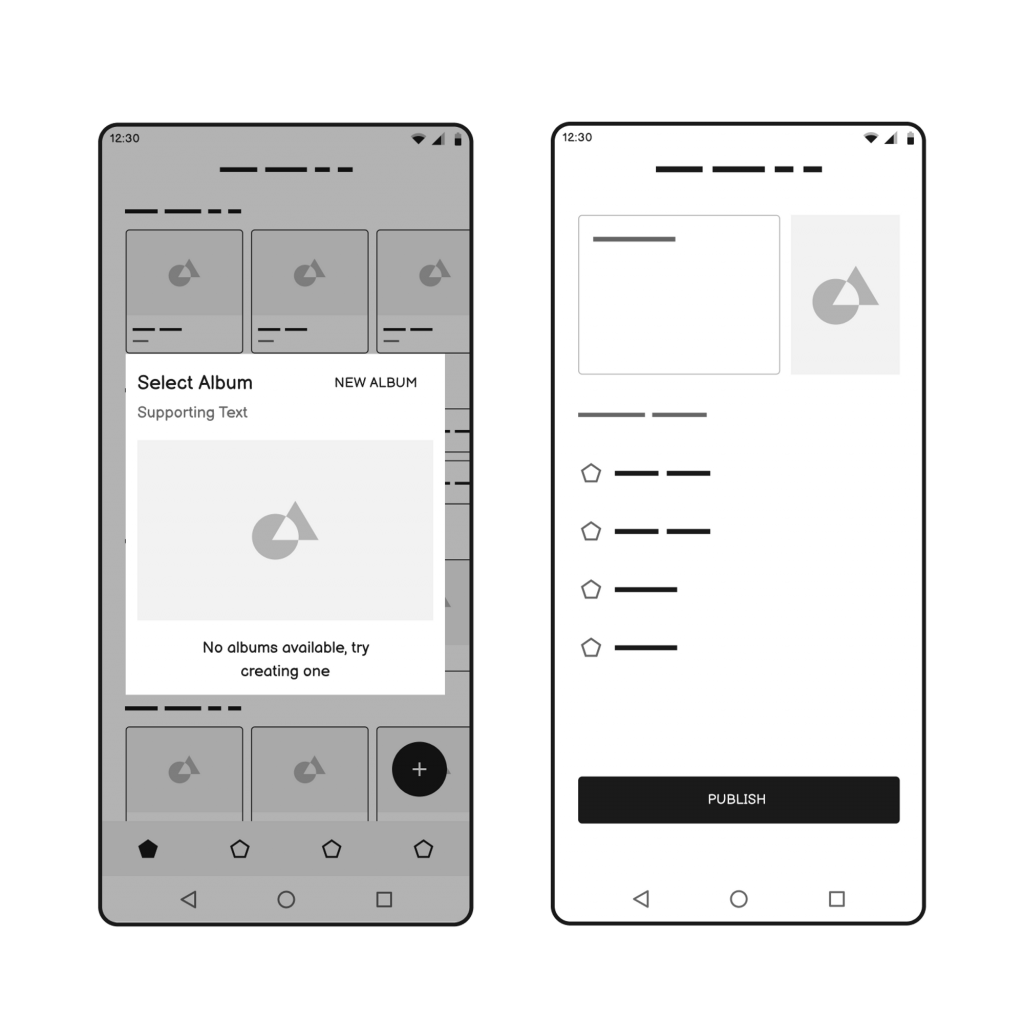
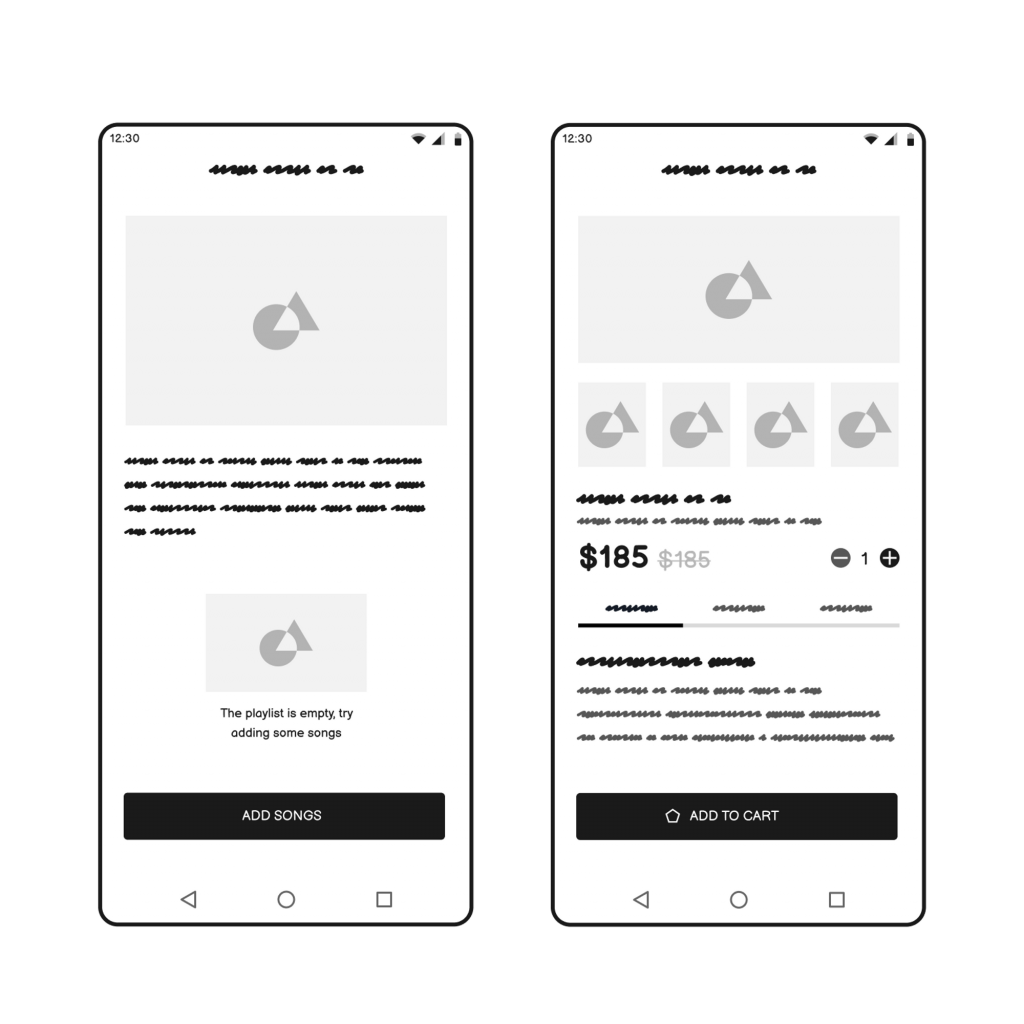
排版 在用户界面设计中起着至关重要的作用,因为它有助于创建视觉层次、提高可读性并传达品牌个性。了解排版如何影响整体效果 设计美感 和影响 用户如何感知界面并与之互动 将始终提供更好的产品。
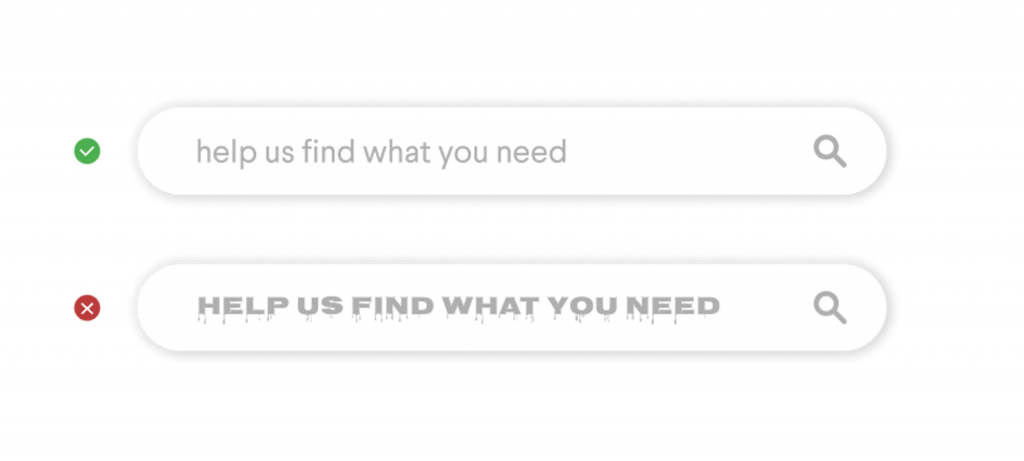
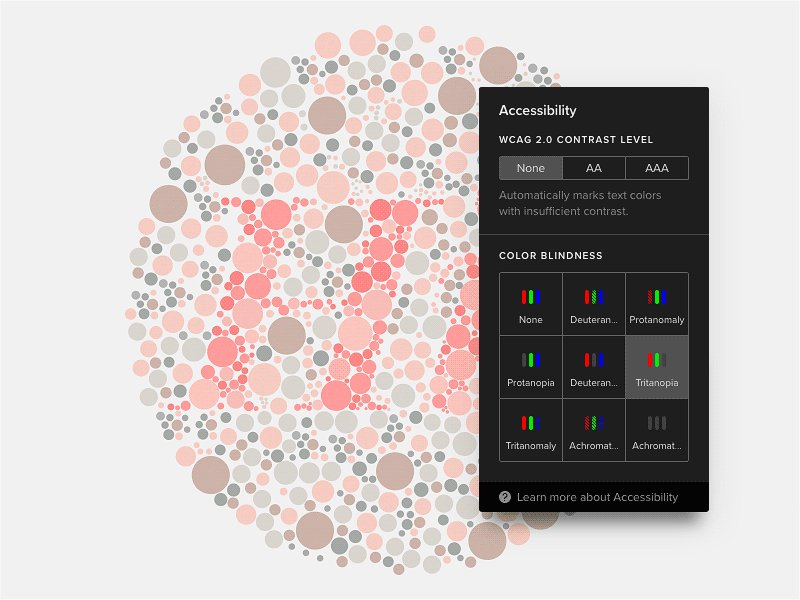
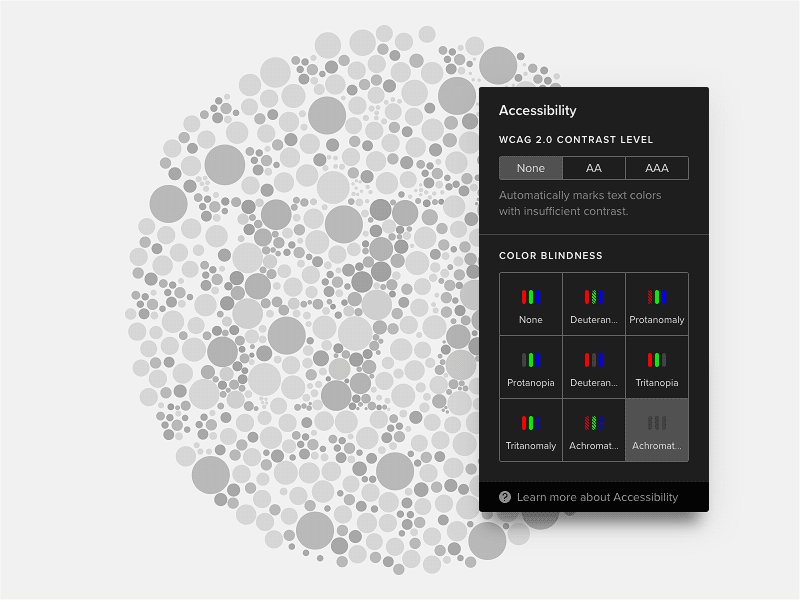
看看有什么不同 👇

精心选择的字体可以让设计看起来专业、有条理、易于使用,而糟糕的排版选择则会让设计看起来不专业、杂乱无章,并且在用户浏览我们的产品时难以定位。

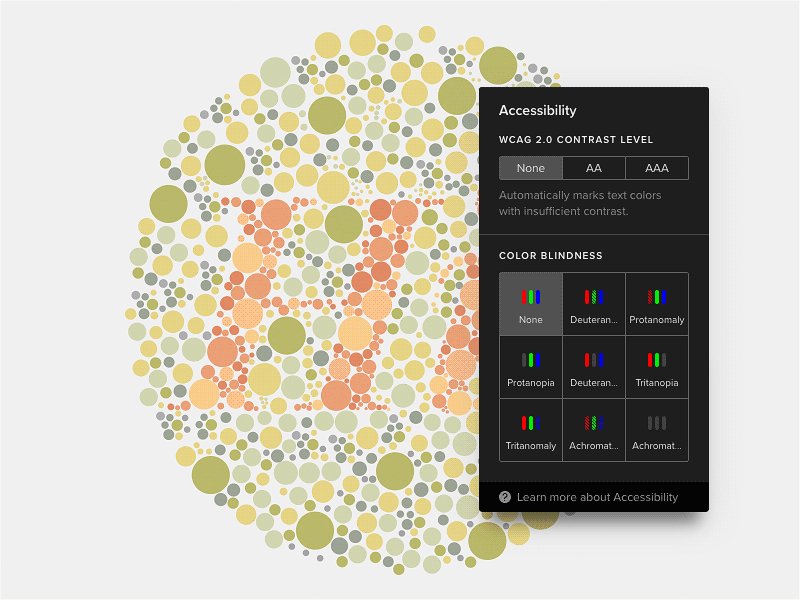
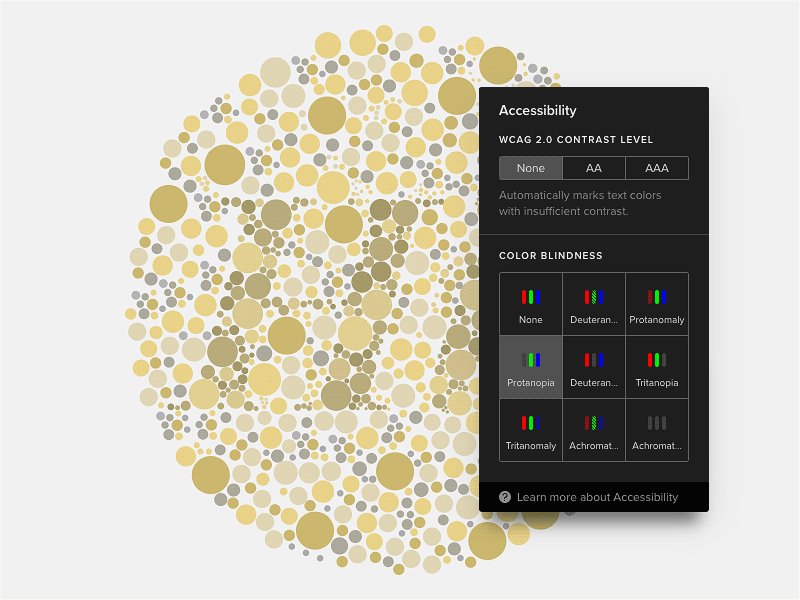
此外,排版还会影响 无障碍 确保有视觉障碍的人能看懂文字。只要设计师们了解到排版作为用户界面设计的重要组成部分有多么重要,那么它就能越快地帮助我们 改善用户体验,有效传达预期信息。
通过考虑这些设计标准和逻辑,排版可以有效提升整体用户体验,帮助传达产品的预期信息。


➡️ 字体是强大的资源: 事实上,有些软件专门用于线框设计,请查看这两个选项:
该字体具有 单重 (圆形、圆角形或块状),或者它只是一个非常简化的占位符版本,在我们希望将重点放在特定功能或部分的情况下,它对低保真线框设计非常有帮助。

这是打印线框爱好者的选择,Redacted Script 拥有 三个重量 并模拟人的笔迹。在完成任务的同时,它还能提供漂亮的外观和感觉。

让我们一起创造非凡。
Lasting Dynamics 提供无与伦比的软件质量。
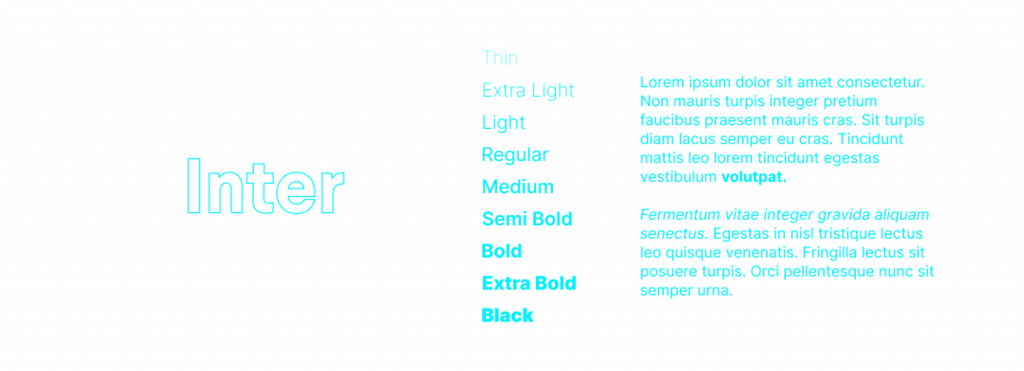
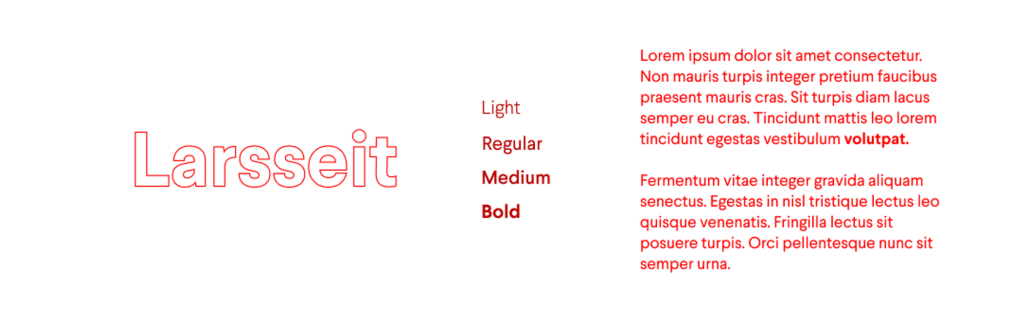
☝ 在完成之前,请 Lasting Dynamics 团队 将展示一些我们最喜欢的字体系列,用于数字界面:




下载 Berthold Akzidenz Grotesk by Ferdinand Theinhartd.
将大胆的想法转化为强大的应用。
Let’s create software that makes an impact together.
Lasting Dynamics
多学科设计师,毕业于苹果开发者学院(Apple Developer Academy),现致力于用户界面/用户体验(UI/UX)设计。他总是乐于接受生活和设计领域的新挑战,发现解决问题的新方案或新方法。Vincenzo 的主要兴趣是数码产品,当然还有与食品和饮料行业相关的一切。他在平面设计和产品设计方面的背景使他的视野和方法以打造有意义的体验为导向。